前言
在全国新书目平台(https://cnpub.com.cn/search.html)查询ISBN图书时,网站上面的内容都不能选择。一开始临时用一下直接开启F12选择元素来复制里面的内容。但是用久了这样也比较麻烦,而且不能一次性复制完整。
JS 处理
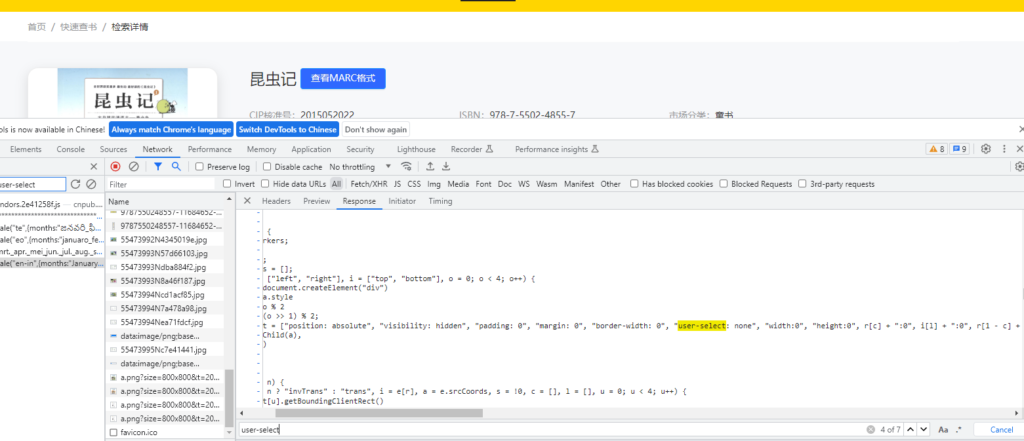
想着用 JS 解决一下网页全局屏蔽选择的问题。目前流行的屏蔽复制功能是通过 CSS 的 “user-select:none;” 处理的。检索一下网页,果然是通过这个方法屏蔽的。这就好办了,直接全局在 Override 覆盖原有的 CSS。

JS 代码
var style = document.createElement('style');
style.innerHTML = '*, ::after, ::before { user-select: text !important; }';
document.head.appendChild(style);
Console 执行上面的 JS 代码即可。
效果

已经可以选择了。
但是每次打开新网页都要重新输入一遍。依旧繁琐,于是想着制作一个简单的浏览器插件(Chrome)。
正题
代码
要创建 Chrome 插件,需要创建一个清单文件 (manifest.json) ,一个 JavaScript 文件 (contentScript.js),还有一个图标文件 (icon.png) 。如果需要点击插件后弹出小窗口界面则还需要 HTML 文件 (popup.html) 。
这些文件放到同一个文件夹下面即可。
manifest.json
{
"manifest_version": 3,
"name": "Text Selection Enabler",
"version": "1.0",
"description": "Override user-select: none CSS property to enable text selection.",
"permissions": ["activeTab"],
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
},
"icons": {
"16": "icon.png",
"48": "icon.png",
"128": "icon.png"
},
"content_scripts": [
{
"matches": ["https://cnpub.com.cn/*"],
"js": ["contentScript.js"]
}
]
}
contentScript.js
function enableTextSelection() {
var style = document.createElement('style');
style.innerHTML = '*, ::after, ::before { user-select: text !important; }';
document.head.appendChild(style);
}
enableTextSelection();popup.html
<!DOCTYPE html>
<html>
<head>
<title>Text Selection Enabler</title>
</head>
<body>
<h1>Text Selection Enabler</h1>
<p></p>
</body>
</html>
安装
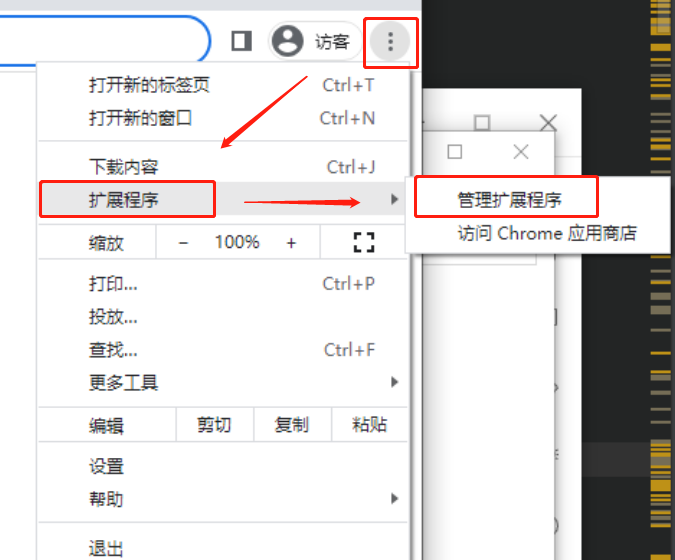
在 Chrome 中点击右上角“选项按钮”(三个点),选择“扩展程序”,“管理扩展程序”。这样就打开了扩展程序管理界面。
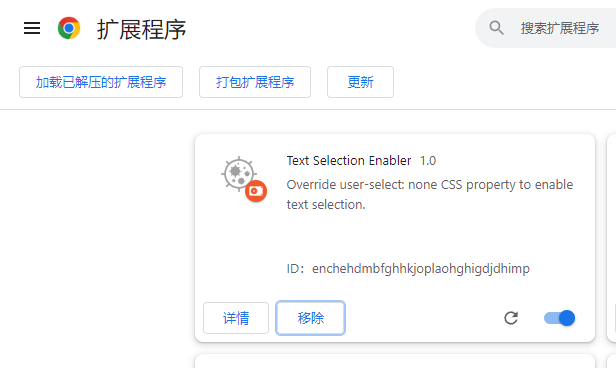
在右上角打开“开发者模式”,这样就能看到三个选项按钮,分别是“加载已解压的扩展程序”、“打包扩展程序”、“更新”。
只需要将装有上面几个文件的文件夹拖入到这个界面,即可加载此程序。或者选择“加载已解压的扩展程序”按钮,再选择插件的文件夹即可。


这样我们只要打开这个网站,插件就会自动生效,自动执行上述这段代码,将 “user-select: none” 这个属性覆盖。这里只是简单介绍一下如何开发一个小的插件,还有更强大的功能等着你去探索。
Chrome extension 官方文档
Chrome extension 官方示例插件